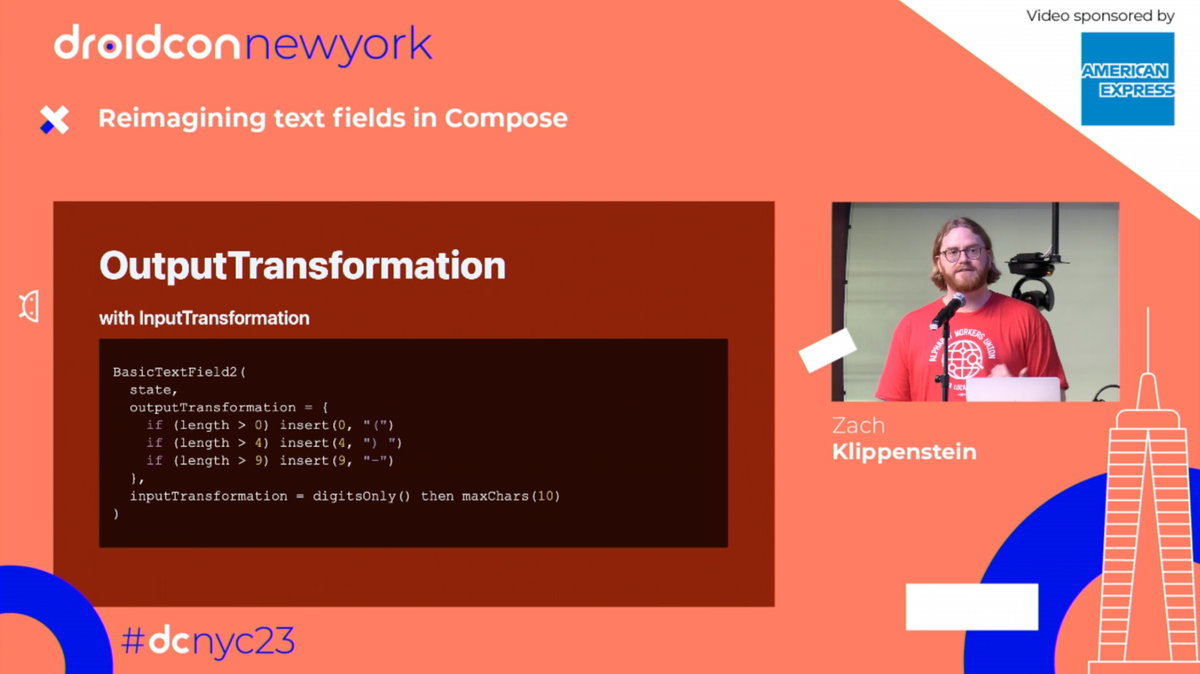
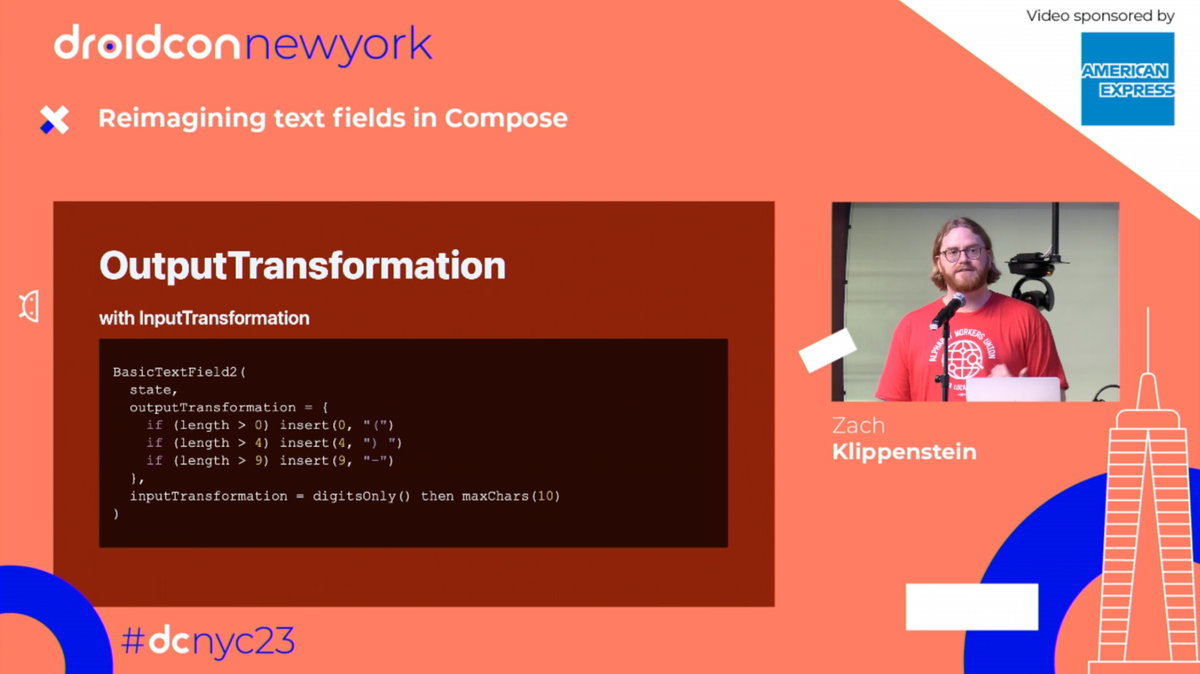
Talk: Reimagining text fields in Compose
I've spent the last six months working on a new BasicTextField. Check out what we've been working on!

Slides:

droidcon sources:

New York, September 2023

San Francisco, June 2023
I've spent the last six months working on a new BasicTextField. Check out what we've been working on!

 Speaker Deck
Speaker Deck
 droidcondroidcon
droidcondroidcon
New York, September 2023
 droidcondroidcon
droidcondroidcon
San Francisco, June 2023

A little hack for adding (content) padding to your (decoration) boxes.

Let’s talk about centering things. There is no Modifier.center() in Compose, nor is there a Center composable, and I think the reason for that is because once you understand Compose's layout system you'll find those concepts redundant. In this article I'm going

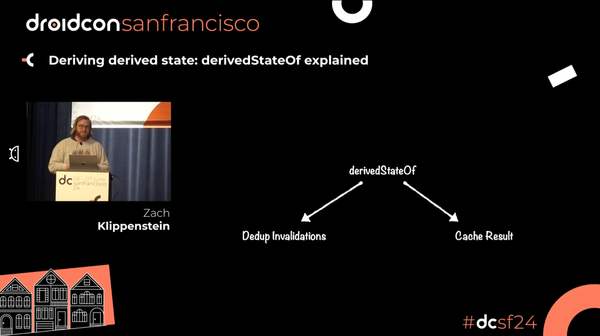
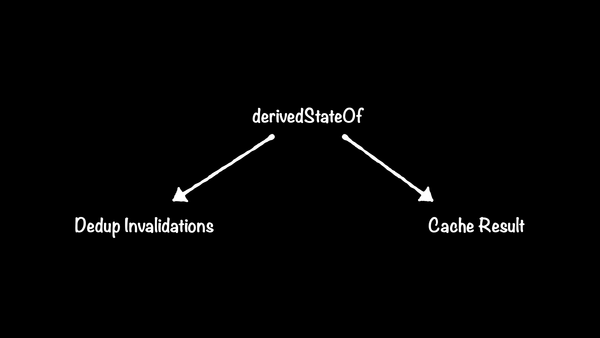
This is a follow-up to my last snapshots talk, Opening the Shutter on Snapshots, and a companion to my article How derivedStateOf works: a deep d(er)ive. I've also written a bunch of articles on Compose state, check them out here. Slides: Deriving derived state: derivedStateOf explained

Compose's snapshot system is really neat, as I've talked and written about before. Once you know how it works, you can do some cool tricks with it, and derivedStateOf is a rich example of this. I recently gave a talk focused more on explaining the algorithms