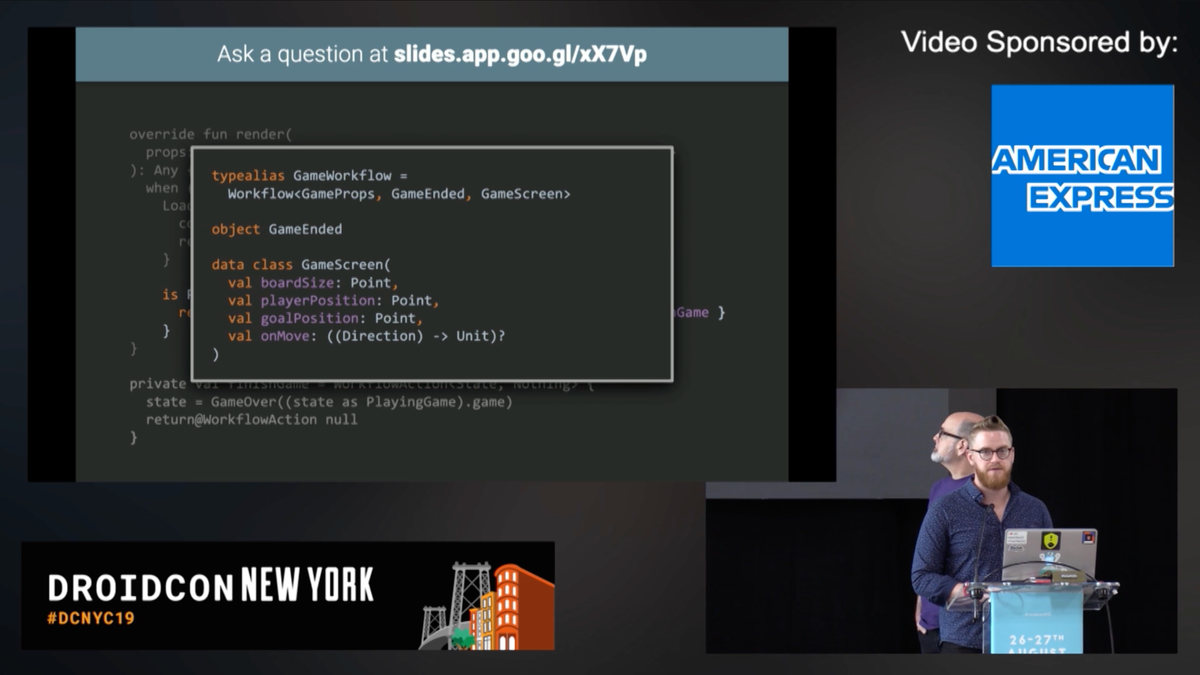
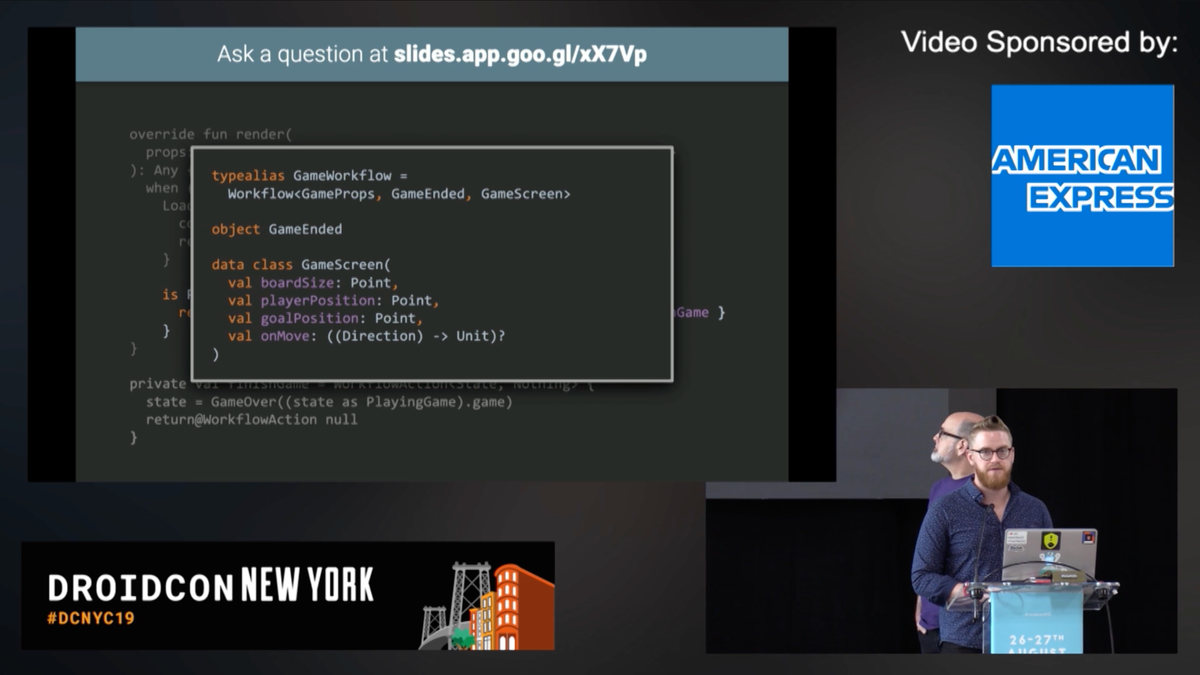
Talk: Square Workflow: Android and iOS apps composed of state machines defining UI and navigation

My first droidcon! I co-presented with Ray Ryan to give an update on Square's architecture library, Workflow.


My first droidcon! I co-presented with Ray Ryan to give an update on Square's architecture library, Workflow.
 droidcondroidcon
droidcondroidcon

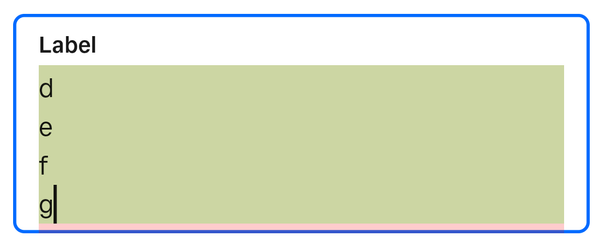
A little hack for adding (content) padding to your (decoration) boxes.

Let’s talk about centering things. There is no Modifier.center() in Compose, nor is there a Center composable, and I think the reason for that is because once you understand Compose's layout system you'll find those concepts redundant. In this article I'm going

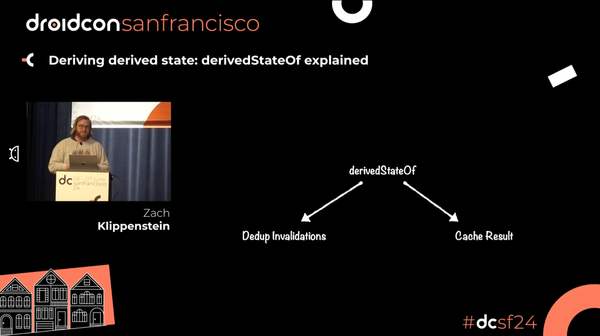
This is a follow-up to my last snapshots talk, Opening the Shutter on Snapshots, and a companion to my article How derivedStateOf works: a deep d(er)ive. I've also written a bunch of articles on Compose state, check them out here. Slides: Deriving derived state: derivedStateOf explained

Compose's snapshot system is really neat, as I've talked and written about before. Once you know how it works, you can do some cool tricks with it, and derivedStateOf is a rich example of this. I recently gave a talk focused more on explaining the algorithms