
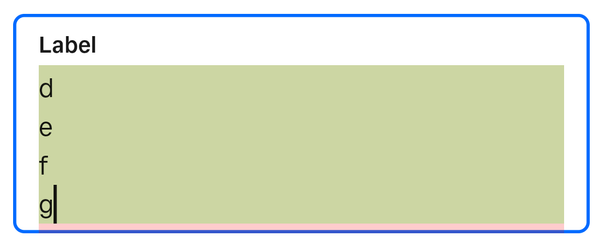
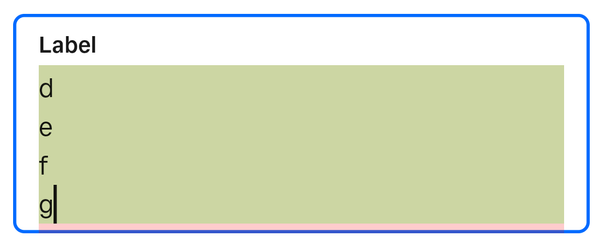
BasicTextField bubble wrap
A little hack for adding (content) padding to your (decoration) boxes.

A little hack for adding (content) padding to your (decoration) boxes.

Let’s talk about centering things. There is no Modifier.center() in Compose, nor is there a Center composable, and I think the reason for that is because once you understand Compose's layout system you'll find those concepts redundant. In this article I'm going

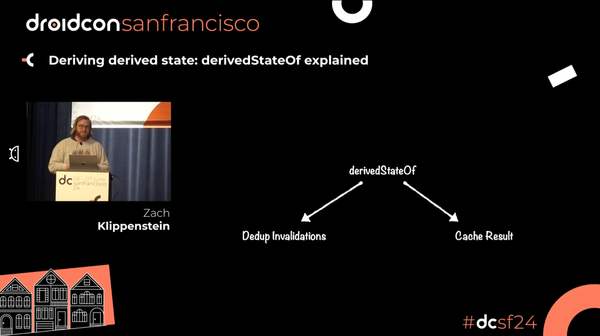
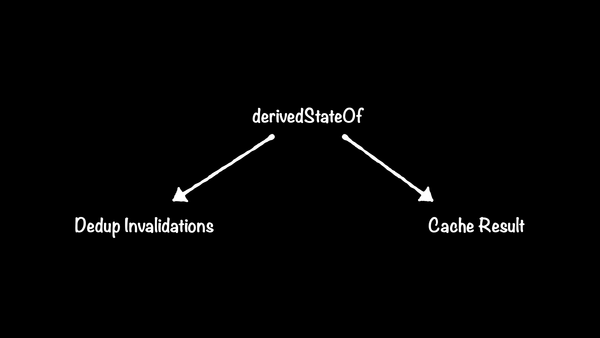
This is a follow-up to my last snapshots talk, Opening the Shutter on Snapshots, and a companion to my article How derivedStateOf works: a deep d(er)ive. I've also written a bunch of articles on Compose state, check them out here. Slides: Deriving derived state: derivedStateOf explained

Compose's snapshot system is really neat, as I've talked and written about before. Once you know how it works, you can do some cool tricks with it, and derivedStateOf is a rich example of this. I recently gave a talk focused more on explaining the algorithms

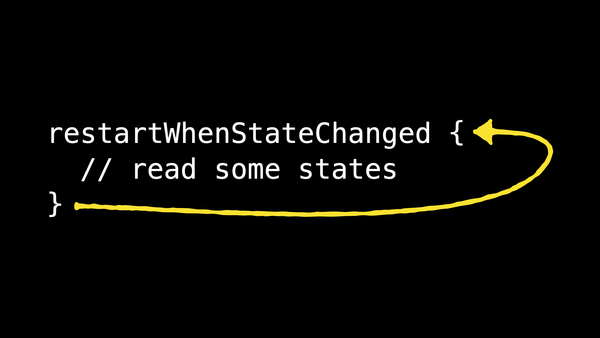
Often when thinking about Jetpack Compose state, we think in terms of what code will be re-executed when that state changes. We call functions that get re-executed like this “restartable functions”. Composable functions are generally restartable, but some other functions are restartable too, and you can make your own. 📖This

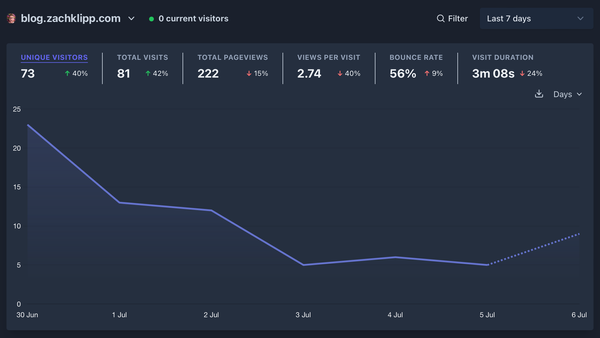
About a week ago, I migrated my blog to a New blog site! As I explained in that post, I was previously posting on dev.to, and while it mostly worked fine to post the content, I did not like having my content live on a domain name and I

Welcome, you've successfully found the new home of my blog! It used to be on dev.to, but I was not comfortable with my posts living under a domain name I didn't control. I've moved all my old posts over here, but I'

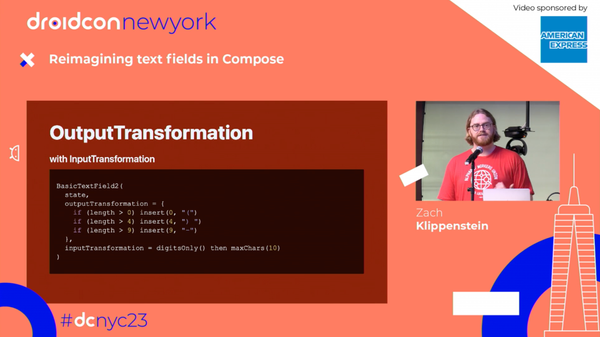
I've spent the last six months working on a new BasicTextField. Check out what we've been working on!

I was very excited to get to chat more with Seb and Ivan, this time about something I’ve been working on at Google: the new BasicTextField!

Code with the Italians invited Halil and me on the show to talk about Compose Text. This was my first time here and we had so much fun! Seb and Ivan are excellent hosts.

I had so much fun writing about Compose's state system that I decided to give a talk about how the snapshot system's algorithm works. I gave this talk initially at droidcon NYC in 2022, then again the next year at droidcon SF.

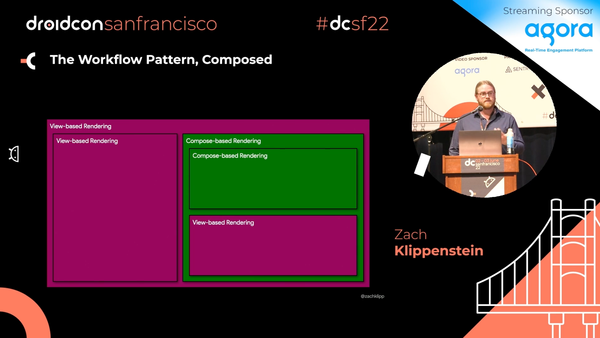
Slides: The Workflow Pattern, Composed (droidconSF 2022)Speaker Deck sources: The Workflow Pattern, Composed - droidconSquare, as we’ve told you over the last 4 Droidcons, has adopted the Workflow pattern - it’s now running about nearly two thirds of Square’s flagship Android codebase! This year, Workflows meet

Compose State Series
Up to this point in this blog series, I've discussed how to use Compose's snapshot state system, some advantages of how it's designed, and the occasional best practice. But I haven't talked about where the rubber meets the road: how does something
Spring 2022 Compose Hackathon
I meant to write this on Friday, but got caught up trying to gather some last bits of data after my dev environment fell over and decided to stop running benchmarks altogether. Since Wednesday… In the last post, I left off having built the piece table I initially meant to.
Spring 2022 Compose Hackathon
Well, so much for blogging every day. Better late than never, right? Anyway, I have a good excuse: I’ve been super busy writing code and tests, and it’s not going terribly. I'm calling this day 2.5 since I was up a large part of the
Spring 2022 Compose Hackathon
Introduction This week the Jetpack Compose team is doing a hackweek. I am using it as an excuse to try building something I've been thinking about basically since I joined the team. I'm not sure if it will work, or if it will be fast enough
Compose State Series
We’ve all done it: put some data in a list, changed the data around a little, and rendered the list in some UI. Unfortunately, sometimes the UI doesn’t update when you change the data. This post isn’t going to try to cover all the reasons why that
Android
Jetpack Compose has powerful features for managing mutable state and observing state changes implicitly. The snapshot state system allows framework code to specify how to observe state changes. It makes it easy to declare state that will automatically be observed, no matter how it’s accessed. 📖This article is part
Compose State Series
Jetpack Compose introduces a novel way to handle observable state. For an introduction that adds some historical context about reactive programming on Android, see the prequel to this post, A historical introduction to the Compose reactive state model. This post explores the lower level snapshot APIs. A lot of the
Compose State Series
Jetpack Compose offers a completely new way to write, and to think about, UI code. One of its key features is that Compose code is reactive, which is to say it automatically updates in response to state changes. What really makes this feature magic, however, is that there is no
Compose State Series
If you've ever read any Compose code, you've probably seen this at least a million times: var text by remember { mutableStateOf("") } What the heck is that? There's a lot going on. The goal of this post is to pull the pieces apart,
Compose State Series
Yesterday I posted a code snippet on Twitter with a poll asking how Compose would choose to re-execute it when the state changes. Given this code, which functions will be called on the next composition? @Composable fun Foo() { var text by remember { mutableStateOf("") } Button(onClick = { text = "$text\
Kotlin
Why can't I call suspend functions in sequence? sequence lets you create sequences using a syntax that looks kind of like Python generators, using a feature of coroutines that you don’t normally run into when you’re using coroutines for threading or normal async programming. Be careful